If you are my kind (who hates command line for unknown reasons ),there are more tools available for sass. Check out this collection of tools for LESS & SASS.
Wrapping up with this 14 chapter blog collection for sass with the steps to compile sass from your command line.
Pre - requisites for command line sass
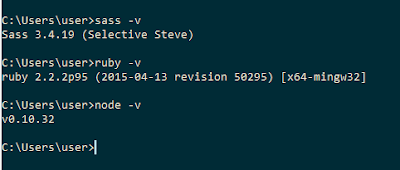
Checking the version to make sure that sass and ruby are installed.
Once that is ready, lets move to the root of the directory inside of which you have placed your project files, and type the following command.
Here we are asking sass to take the input from sass/app.scss and output them to css/app.scss.
Along with that, it has created the source maps as well.
And the last piece would be to ask sass to watch for changes.
Now every time we make a change in any of the partials, it auto compiles, creates the css and corresponding source maps!
Now there are other frameworks like Compass that does the compilation too. This is just one option among the various other cool stuffs!
TODO: ( future posts )
Cheers!
Wrapping up with this 14 chapter blog collection for sass with the steps to compile sass from your command line.
Pre - requisites for command line sass
- Make sure you have admin rights. If you are behind a proxy, then your corporate office's proxy might block command line based installations.
- Node JS
- Ruby installer
- Once you have the above two, you can install sass with the gem command.
Once that is ready, lets move to the root of the directory inside of which you have placed your project files, and type the following command.
Here we are asking sass to take the input from sass/app.scss and output them to css/app.scss.
Along with that, it has created the source maps as well.
And the last piece would be to ask sass to watch for changes.
Now every time we make a change in any of the partials, it auto compiles, creates the css and corresponding source maps!
Now there are other frameworks like Compass that does the compilation too. This is just one option among the various other cool stuffs!
TODO: ( future posts )
- Another blog post utilizing the features of Compass
- A detailed analysis of SASS frameworks that includes Bourbon, Neat, Bitter, Refill!
Cheers!



No comments:
Post a Comment